25 Organizing Text
In this section, we provide recommendations to guide your inclusion of organized, hierarchical structure to aid accessibility.
Organizing Content
Organizing content so it has a logical flow just makes sense. Using chapters, headings, and sub-headings to organize a resource allows students to clearly see how the main concepts are related. In addition, headings are one of the main ways that students using a screen reader navigate through a chapter.
Who are you doing this for?
Everyone benefits from having content that’s clearly organized. Well-organized content supports students who are blind or have low vision, students who have learning disabilities, and even students who simply want a straightforward way to keep track of where they are and where they’re going within a book or website.
Why is this important?
Headings help to identify the hierarchical structure of a document (e.g., sections, sub-sections). They provide a visual cue that helps sighted readers quickly navigate through sections of a document, skimming until they find the section they are looking for. Similarly, headings create logical divisions in the content and allow a non-sighted user to navigate a page or document easily using a screen reader.
When it comes to using visual references to indicate the hierarchy and structure of a document, you might be accustomed to changing the font style, enlarging the type size, or highlighting the text with bold, underline or italics to create the impression of a heading. This approach presents problems when creating material with accessibility in mind because screen readers won’t identify the text as a heading. Instead, the screen reader will just “read” through the text of a heading as if it were regular content, missing your intended cues about structure and organization.
What do you need to do?
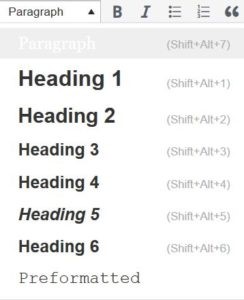
In Pressbooks, WordPress, Microsoft Word, and most other text editors, use the visual editor to tag sections with Heading 1, sub-sections with Heading 2, sub-sections of sub-sections with Heading 3, and so on.
This very page of this Pressbook uses these headings to aid accessibility, in fact. The “Organizing Content” heading at the top of this page uses Heading 2, and the sub-sections, such as “Who are you doing this for?” use Heading 3 to indicate their relationship within the larger section.

Amanda Coolidge, Sue Doner, and Tara Robertson. Provided by BCCampus. Located at https://opentextbc.ca/accessibilitytoolkit/wp-content/uploads/sites/94/2018/06/heading-options-2.jpg. Licensed under CC BY: Attribution
This chapter is adapted from BCcampus Open Textbook Accessibility Toolkit, Chapter 3: Organizing Content, authored by Amanda Coolidge, Sue Doner, and Tara Robertson, published under a Creative Commons Attribution 4.0 International License.

